プロフィール
- 名前:大澤 葵
- 学年:高校3年生
- 住んでるところ:東京都
- プログラミング歴:10年半くらい
やったことのあるプログラミング言語やツール
Scratch, Javascript(enchant.jsも)
好きな(得意な)プログラミング言語やツール
Scratch
いつからプログラミングをやってますか?
小学校2年生から
作品紹介 1
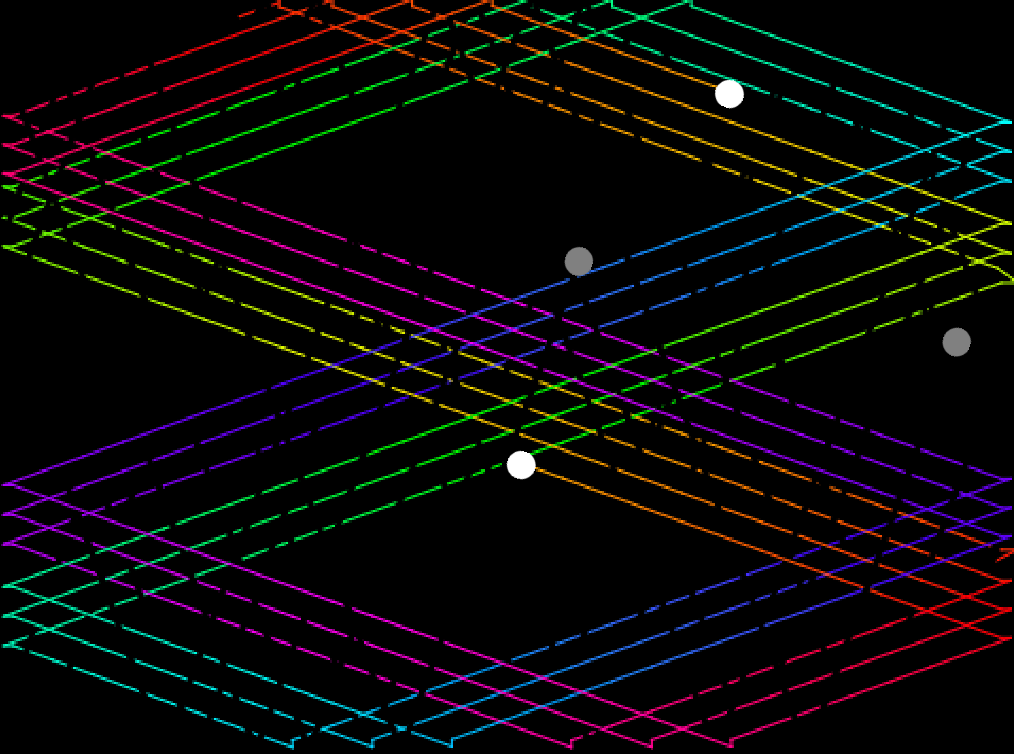
- 作品名: レインボーアート RainbowArt
- 言語(ツール): Scratch

作品の説明
緑の旗を押すと、白とねずみ色のボールが壁で跳ね返りながら動きます。白いボールの軌跡は虹色で、ねずみ色のボールの軌跡は黒で描きます。リセットしたい場合は再び緑の旗を押します。
これを作ろうと思った理由
[ペンの色を○ずつ変える]ブロックを使うと、自然に綺麗なアートが描けるのではないかな、と思い、試してみました。昔作ったはずだったのですがそのプロジェクトが見つからなかったため、先日プログラミングし直して共有し始めました。
この作品はどのように進化しますか?もしくはこのあとどんな作品を作ろうと思っていますか?
ボールの数を変える、ボールの速さなどを変更できるようにする、音楽に合わせてボールが動くようにする、などができると思います。
作品紹介 2
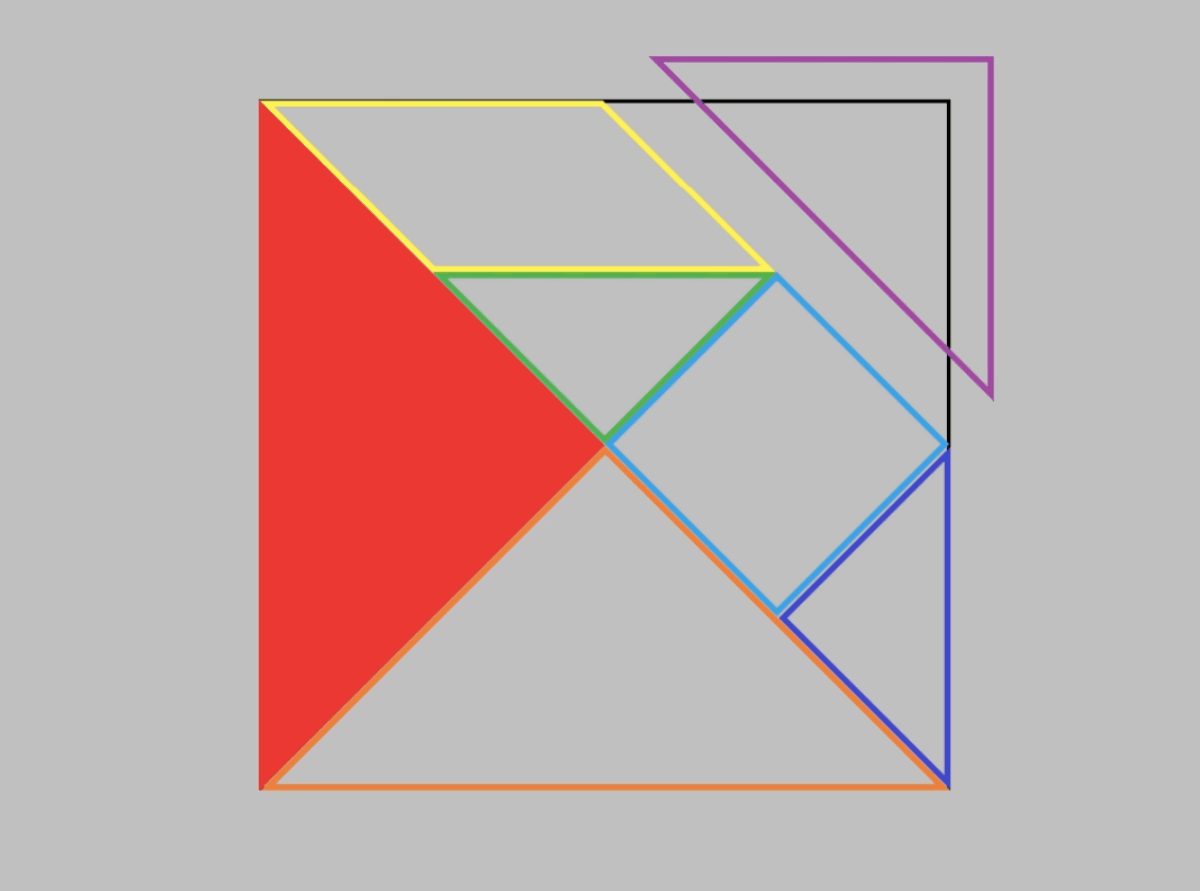
- 作品名: タングラム
- 言語(ツール): enchant.js(Javascript)

作品の説明
有名な子供向けパズルゲームのタングラムを、画面上でできるようにしました。スペースキーで操作するピースを選択し、矢印キーでピースを上下左右に動かし、Rキーでピースを回転させます。選択中のピースは枠線の中も色が塗られます。全てのピースを画面中央にある正方形の中に収めたらゲームクリアです。配列を使って全ピースの向きと位置を管理することで、ピースがきちんと収まればどの配置でも(例えば写真と左右が反転していても)ゲームクリアができるようにしました。
これを作ろうと思った理由
高校の授業で、enchant.jsを使ったゲームを作ることになり、スプライトを「上下左右に動かす」「回転させる」という二つの動きを使ったパズルゲームを作りたいと思った結果、小さい頃に遊んだタングラムを思いつきました。
この作品はどのように進化しますか?もしくはこのあとどんな作品を作ろうと思っていますか?
セカンドステージ以降を作る、ゲーム開始画面とクリア画面を作る、タイムアタックができるようにする、などができると思います。